作为一名程序猿,要想不被滚滚向前的技术迭代抛弃,势必要持续学习。而如果能将学习过程中的一些心得体会记录下来,一方面可以方便自己复习,另一方面也可以帮助到有需要的人。而搭建一个个人博客就成了这一需求的优秀解法。
本套个人博客搭建采用 Gihub Page + Hexo + Next 主题的经典配置。
参考文章:
https://mini-pi.github.io/2024/02/28/how-to-make-blog-wedsite/
https://cloud.tencent.com/developer/article/1662733
前置准备
- 因为需要用到 Github 服务,所以本教程需要科学上网作为前置要求。
- 需要了解 Vscode,掌握基本使用方法
- Vscode 应该配置有 Git 以及 Node Js。如没有配置可参见该文章相关部分内容。
啥啥啥?这都是啥?
可能一些小朋友搭建博客只是出于自己兴趣,平时并不搞技术。一上来看到这些东东有些劝退,先简单介绍一下三者。当然不感兴趣只想一步步操作的可以跳转到实操阶段。
Github Page
Github Page 是大名鼎鼎的代码托管平台 Github 所提供的创建站点服务。即直接从 GitHub.com 上的代码仓库 repository 创建个人网站。具体来说,它直接从 GitHub 上获取 HTML、CSS 和 JavaScript 文件,通过构建过程运行文件,然后发布网站。
至于域名的话,你可以在 GitHub 的 github.io 域或自己的自定义域上托管站点。
Hexo
Hexo 是一个快速、简洁且高效的博客框架。 Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。简单来理解,Hexo 就是将 Markdown 转为 HTML 的一个工具。
Next
首先澄清,此 Next 并非指的是 Nextjs 框架,而仅仅是 Hexo 的一个主题模式,简单来说,Hexo 博客框架提供了丰富的主题可供选择,而 Next 只是其中一个主题,通俗来讲,就是博客的“皮肤”。主题这一部分可以高度客制化,后期可根据个人喜好来搭配。
Now Start!
这一部分我们讲具体的建站流程,分为四步
- 利用 Github Page 创建个人网站
- Hexo 的配置及使用
- 对 Hexo 应用 Next 样式(可选)
- 将生成的静态页面部署到 Github Page
1. 利用 Github Page 创建个人网站
首先你需要一个 Github 账号,具体可参见视频Github 注册账号。
2.Hexo 的配置及使用
Hexo 配置
1 | npm install -g hexo-cli |
命令解释:
- 安装 Hexo 服务
npm install -g hexo-cli - 初始化 Hexo 服务
hexo init <Your own Blog Folder Name> - 切换到网站根目录
cd <Your own Blog Folder Name> - 安装相关依赖
npm install - 启动 Hexo 服务
hexo server
在 Vscode Terminal 中执行完上述命令,如果顺利的话,可以在终端见到本地默认页面路径的链接,即localhost:4000 ,访问该链接即可看到默认 Hexo 页面。
如果遇到浏览器访问localhost:4000时出错
浏览器显示内容如下所示:
1
2
3
4
5
6{% extends '_layout.swig' %} {% import '_macro/post.swig' as post_template %} {% import '_macro/sidebar.swig' as
sidebar_template %} {% block title %}{{ config.title }}{% if theme.index_with_subtitle and config.subtitle %} -
{{config.subtitle }}{% endif %}{% endblock %} {% block page_class %} {% if is_home() %}page-home{% endif -%} {%
endblock %} {% block content %} {% for post in page.posts %} {{ post_template.render(post, true) }} {% endfor %} {%
include '_partials/pagination.swig' %} {% endblock %} {% block sidebar %} {{ sidebar_template.render(false) }} {%
endblock %}这是因为 hexo 在 5.0 之后把 swig 删除了,需要自己手动安装
解决方案:
npm i hexo-renderer-swig
添加博文
在完成初始的 Hexo 配置后,我们成功得到了默认的博文页面,那么我们如何将自己的文章发送给 Hexo 呢?
注意:下列命令要在网站根目录下运行!!!
1 | hexo new <title> |
命令解释:
- 创建名为
<title>的博文hexo new <title>- 执行该命令,Hexo 会在
/source/_posts目录下创建一篇新的文章:
- 执行该命令,Hexo 会在
- 清除 Hexo 缓存
hexo clean - 将博文由 markdown 格式转为 HTML
hexo generate - 启动 Hexo 服务,查看更新后的网站
hexo server
3. 对 Hexo 应用 Next 样式(可选)
注意:下列命令要在网站根目录下运行!!!
git clone https://github.com/iissnan/hexo-theme-next themes/next
上述命令是下载 Next 主题。
下载完毕后,我们需要打开 站点配置文件**(在根目录的 _config.yml 文件中)**, 找到 theme 字段,并将其值更改为 **next**。
- 修改参数为:
theme: next
修改完毕后启动 Hexo 服务,验证 Next 主题是否启用
- 命令行执行:
hexo server - 浏览器访问:
localhost:4000
4.将生成的静态页面部署到 Github Page
通过上面 5 步的操作,我们已经可以在本地通过 localhost:4000 查看博客页面了。因此,这里我们要将 Hexo 框架生成的内容部署到 github 上,让其他家人也能看到 。
具体操作:修改站点配置文件
_config.yml的最后部分1
2
3
4deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master #注意分支名称要先安装 deploy-git,才能用命令部署到 GitHub
npm install hexo-deployer-git --save然后在博客根目录下执行
1
2
3hexo clean #清除之前生成的东西
hexo generate #生成静态文章,缩写 hexo g
hexo deploy #部署文章,缩写 hexo d过一会儿就可以在
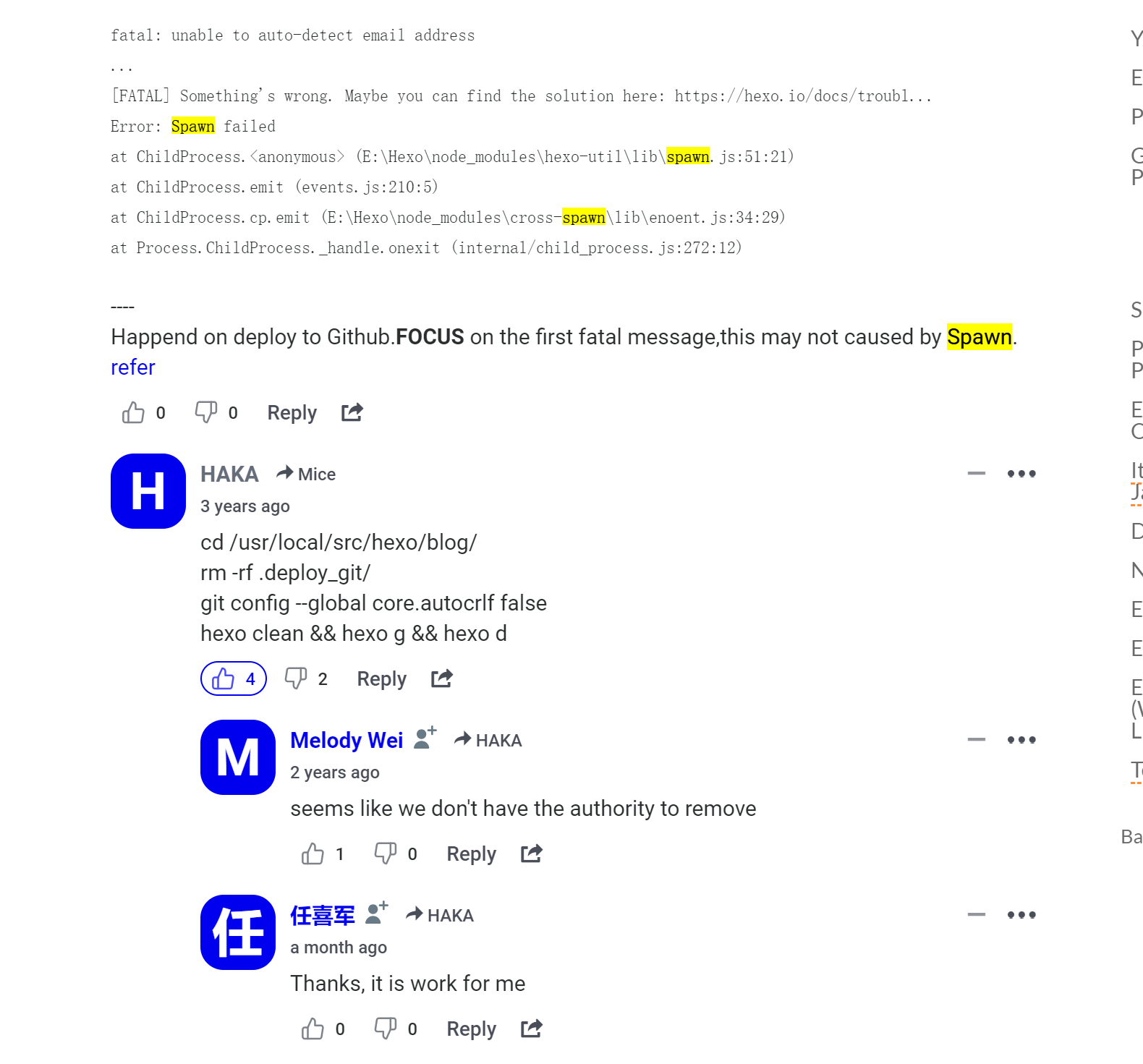
http://yourname.github.io这个网站看到你的博客了!如果遇到报错
1
2
3
4
5
6
7
8
9fatal: unable to auto-detect email address
...
[FATAL] Something's wrong. Maybe you can find the solution here: https://hexo.io/docs/troubl...
Error: Spawn failed
at ChildProcess.<anonymous> (E:\Hexo\node_modules\hexo-util\lib\spawn.js:51:21)
at ChildProcess.emit (events.js:210:5)
at ChildProcess.cp.emit (E:\Hexo\node_modules\cross-spawn\lib\enoent.js:34:29)
at Process.ChildProcess._handle.onexit (internal/child_process.js:272:12)
可以运行下列命令来修复
1 | cd /usr/local/src/hexo/blog/ |